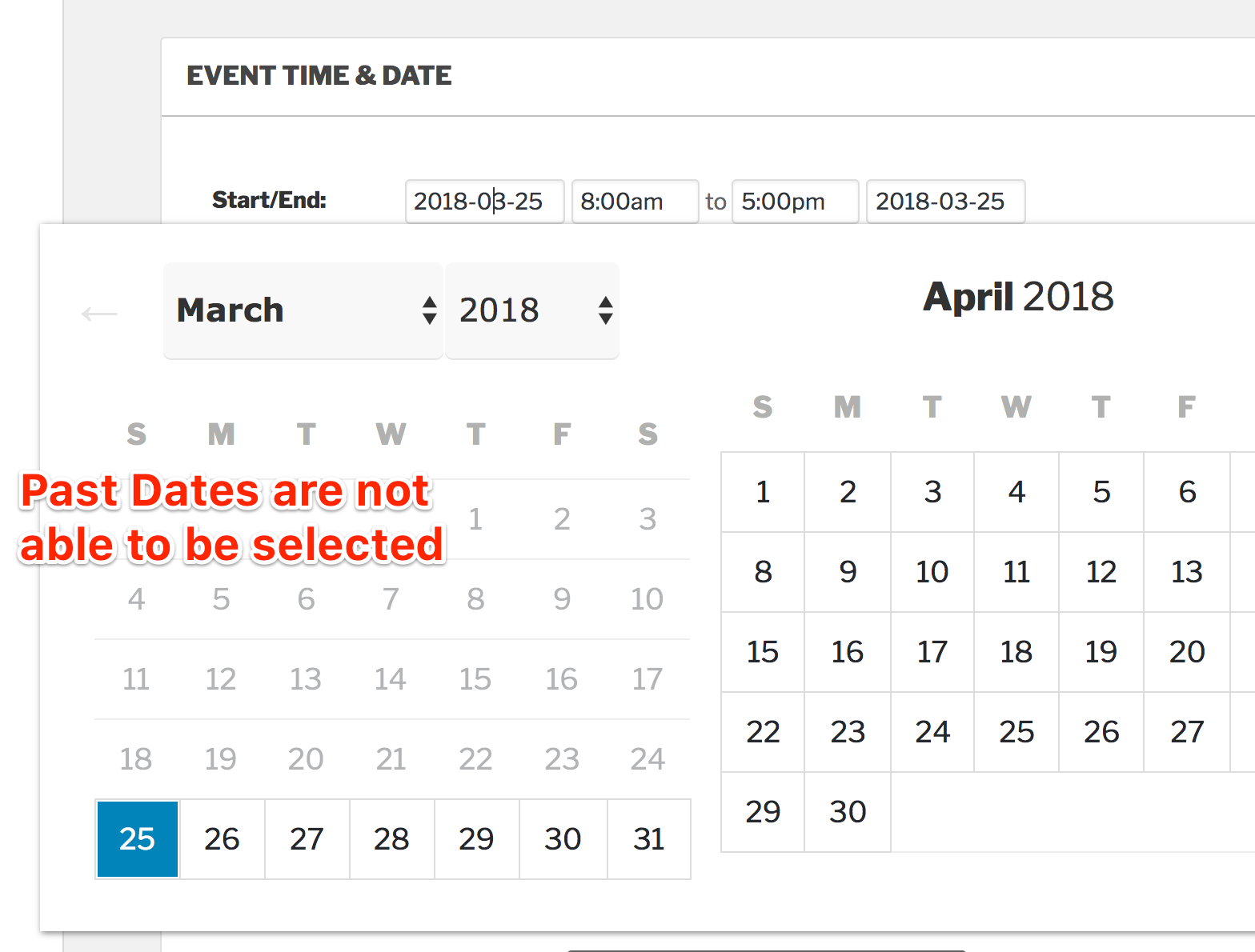
p-calendar disable future dates. How can i do this? To disable entering dates manually, set readonlyinput to true and to restrict selectable dates use mindate and maxdate options.

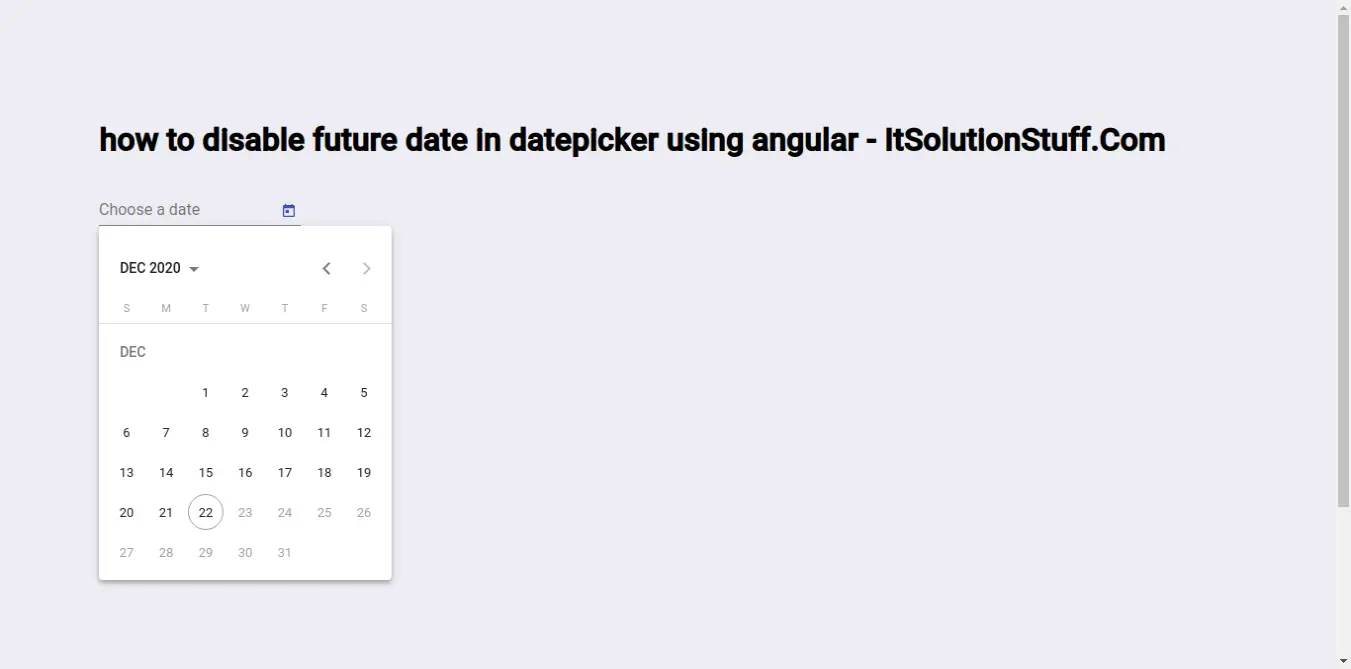
p-calendar disable future dates Thanks for your help in the advance. Calendar is an input component to select a date. I am trying to disable future dates in the calendar.












Which Option I Should Use?
Thanks for your help in the advance. To disable entering dates manually, set readonlyinput to true and to restrict selectable date ranges use mindate and maxdate options. Calendar is an input component to select a date.
I Am Trying To Disable Future Dates In The Calendar.
What is the easiest way to set the maxdate attribute of the p:calendar component to the current date, in order to disable future dates?. How can i do this? I need to disable all past dates from the current date and make available only the three upcoming dates from the current day in the.